How to add a Book Now button to your website
A book now button will reduce your admin overhead
A book now button on your website will allow your customers to book your spaces at the click of a button, directly from your website. This can increase revenue and space utilisation, whilst reducing the admin overhead associated with taking bookings.
If you include a page on your website about your spaces, this is the ideal place for the Book Now button.

There are two options, each with their own URL, that can be entered against your website "Book Now" button.
The options are:
- For Organizations with one or two spaces: we recommend you direct your customers directly to their preferred space from your website. In this case, copy the URL from Meeting Hub on the space landing page and add this URL to your Book Now Button.
- For Organizations with multiple sites and many spaces: we recommend you direct your customers to the search page where they can specify their filter criteria, such as size of space, type of space, price, date and preferred location. In this case, copy the URL from the “Find a space” landing page
Each website will vary slightly in the way to add a Book Now button, however, the principle is the same and is generally quick and easy to set up. We've included below instructions on how to add a Book Now button in WordPress:
Adding Buttons in WordPress Posts and Pages Using Default Editor
WordPress makes it easy to add buttons with a built-in ‘Button’ block.
It is a new feature introduced in WordPress 5.0.
This method is easier and recommended for most users. It uses the built-in Button block in the new WordPress editor. If you are still using the older classic editor, then you can skip to the next section.
First, you need to create a new post or edit an existing one where you want to add a button.
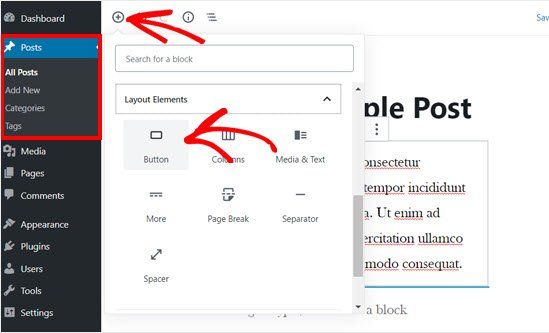
On your post edit screen, click on the ‘+’ icon to add a New Block and select the Button block under the Layout Elements section.

Next, you should be able to see the button block added to the content editor
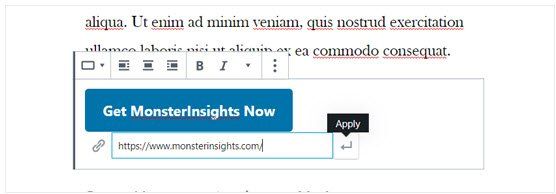
Simply click on the ‘Add text…’ area and enter your button text. After that, you need to paste the URL of the page you want to link in the ‘Paste URL or type to search’ field below the button.
Once done, click on the Apply icon.

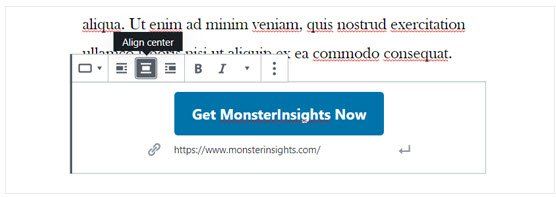
If you want to display the button in the center, then you can click on the Align Center icon in your block toolbar above.

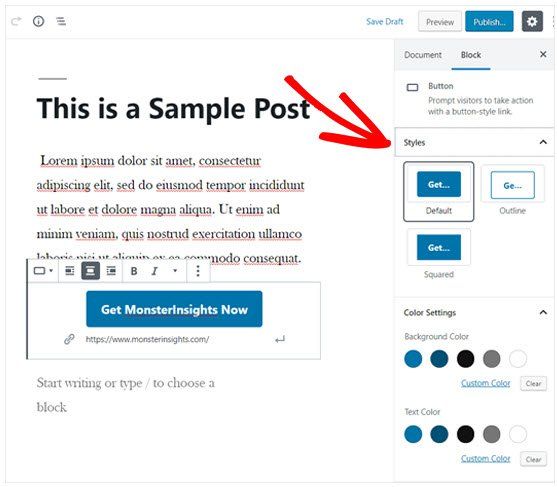
Next, you can customize your button style, change background color, and change text color from the block settings panel on the right side.

There are three button styles you can choose from: default, outline, and squared. You can try each one by clicking on them and choose the one that looks best.
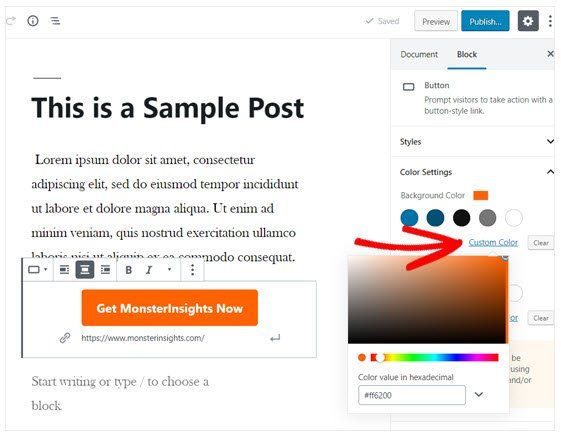
The Color Settings section includes five color variations for both button background and button text. Not only that, but you can also use a custom color of your choice by clicking on the Custom Color option.

Once you are happy with the button design, you can save your post or publish to see a live preview.
In addition to a Book Now button on your website, you may wish to add the same to your Facebook and Instagram pages. Read our How to add a booking button to your Facebook Page! News article to find out how this can be done.



